관리자도구(F12)를 통해 웹 상의 특정 버튼이 실행하는 URL 주소를 확인하는 방법에 대해서 소개하겠다.
기존에 window.location.href 를 통해서 웹페이지의 url 값을 가져올 수 있지만,
웹사이트에 내장된 버튼을 클릭할 때 특정 행동을 실시하는 경우,
버튼이 불러오는 URL을 알 수 없는 경우가 있다.
이 방법은 위처럼 실행 URL을 확인하기 어려운 경우에 사용할 수 있다.
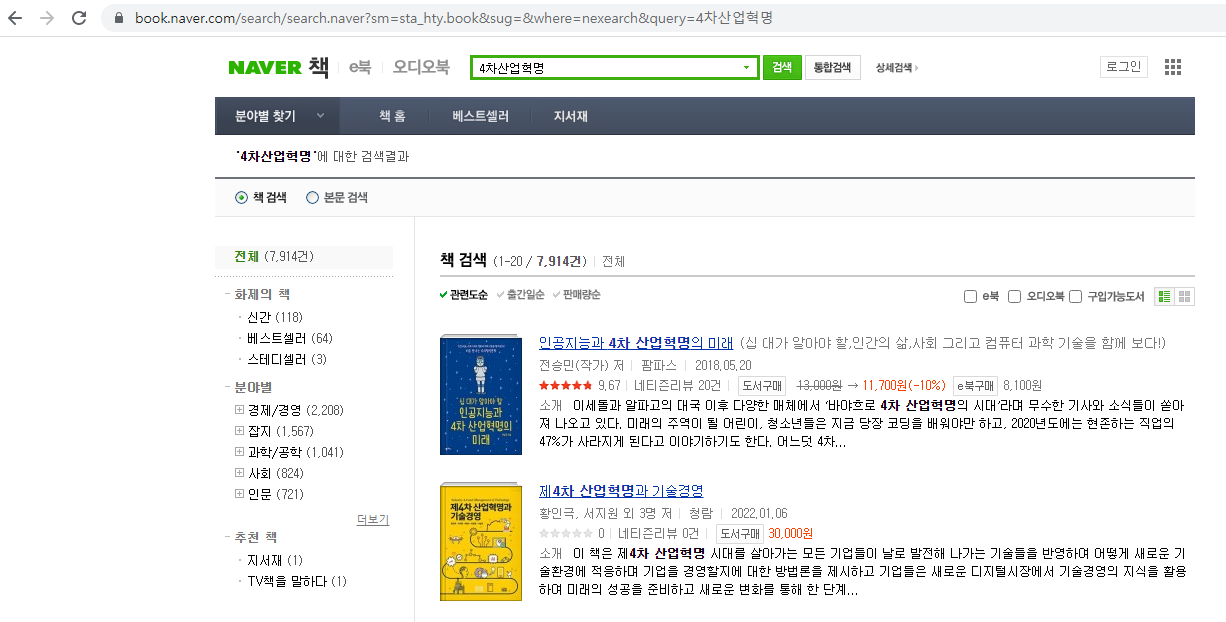
예를 들어서 네이버 책에서 4차산업혁명을 검색했을 때,
해당 웹의 url은 링크 주소에서도 확인 할 수 있고 이를 복사하면 된다.

URL 복사 값
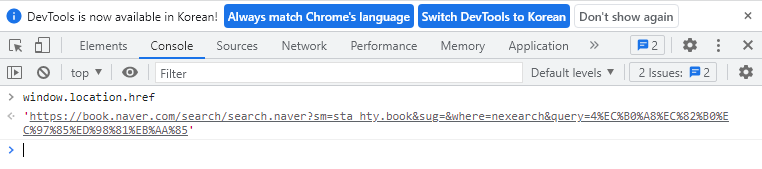
관리자도구 콘솔에 window.location.href 를 입력하면 해당 웹의 링크를 가져올 수 있다.

url 링크 복사 값과 일치하는 것을 알 수 있다.
그러나 특정 버튼의 경우 url 값이 변동되지 않는 예시가 있다.

화면 우측 빨간 박스 내의 정렬 방식 변경 버튼을 눌러도 url값은 기존과 변동되지 않는다.
이 경우 관리자도구(F12)의 네트워크를 통해 해당 url을 확인할 수 있다.
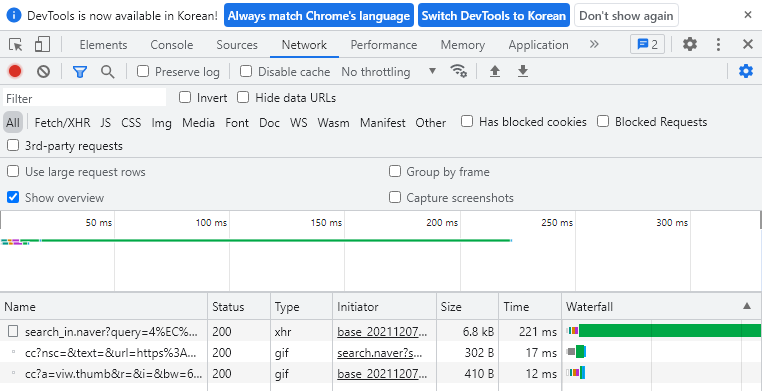
크롬의 경우 관리자도구에서 네트워크를 선택하고

빨간색 원이 떠 있으면 확인할 수 있다.
이 상태에서 확인하고 싶은 버튼을 클릭하면

위처럼 해당 버튼이 실행되면서 실행 URL과 실행 파일을 남긴다.
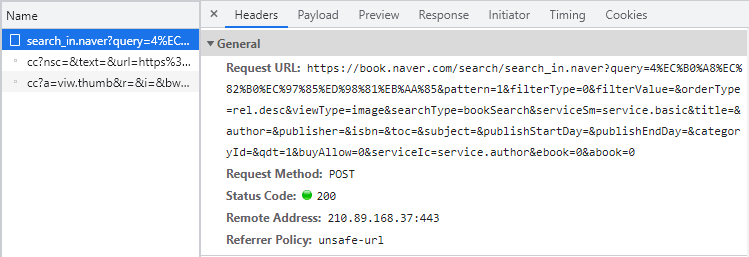
해당 실행 URL을 클릭하면 Headers에서 Request URL 확인이 가능하다.

이는 해당 버튼의 url이다.
CSS파일이 연동되지 않아서 형식이 깨지지만, 위 URL을 통해
해당 버튼을 클릭했을 때 실행되는 동작으로 이동할 수 있음을 확인할 수 있다.
Internet explorer에서도 마찬가지로 적용 가능하다.

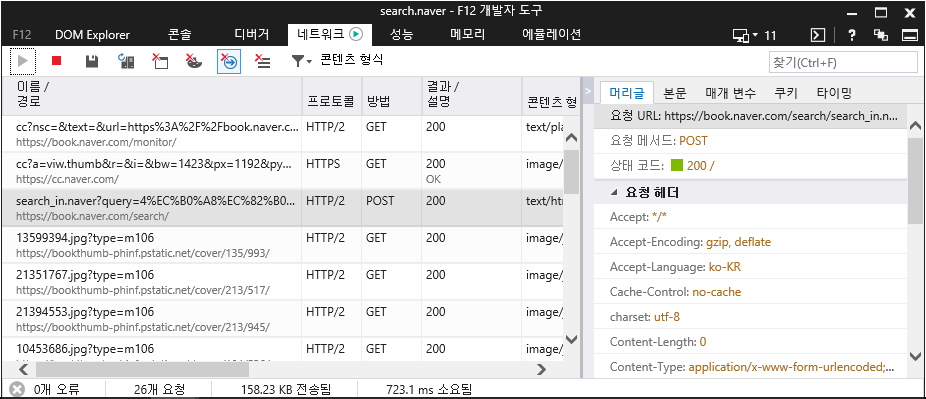
관리자도구 네트워크에서 좌측 초록색 재생버튼을 누른 상태로 확인하고 싶은 버튼을 클릭하면,

요청 URL에서 해당 링크를 확인할 수 있다.
'Setup & Example > HTML CSS JavaScript' 카테고리의 다른 글
| [HTML/CSS/JavaScript] 실시간 시계 제작 (3) | 2022.01.30 |
|---|---|
| [HTML/CSS/JavaScript] window.open() 을 이용해서 특정 웹페이지를 여는 버튼 만들기 (1) | 2022.01.22 |